একজন আইটি বিশেষজ্ঞ হিসাবে, আমাকে প্রায়শই জিজ্ঞাসা করা হয় কিভাবে ফটোশপে একটি JPEG ছবিতে হাইপারলিঙ্ক যুক্ত করা যায়। এটি কিভাবে করতে হয় তার একটি দ্রুত রানডাউন এখানে। প্রথমে ফটোশপে ছবিটি খুলুন। তারপর, আপনি হাইপারলিঙ্ক করতে চান এমন এলাকা নির্বাচন করুন। এটি করার জন্য, টুলবারে 'নির্বাচন' টুলে ক্লিক করুন এবং তারপরে একটি নির্বাচন তৈরি করতে ক্লিক করুন এবং টেনে আনুন। একবার আপনার নির্বাচন হয়ে গেলে, টুলবারে 'Create Hyperlink' বোতামে ক্লিক করুন। এটি 'ইনসার্ট হাইপারলিঙ্ক' ডায়ালগ বক্স খুলবে। 'হাইপারলিঙ্ক সন্নিবেশ করুন' ডায়ালগ বক্সে, 'লিঙ্ক টু' ক্ষেত্রে আপনি যে URLটিতে লিঙ্ক করতে চান সেটি লিখতে হবে। তারপর, 'ওকে' বোতামে ক্লিক করুন। এটাই! আপনি এখন আপনার JPEG ছবিতে একটি হাইপারলিঙ্ক যোগ করেছেন।
চাই JPG-এ ক্লিকযোগ্য ওয়েব লিঙ্ক তৈরি করুন ? ফটোশপ হল Adobe এর বহুমুখী গ্রাফিক্স এডিটিং সফটওয়্যার। প্রথাগত গ্রাফিক্স টাস্কের বাইরেও অনেক কাজ করতে ফটোশপ ব্যবহার করা যায়। সম্ভবত আপনি একটি ওয়েবসাইট তৈরি করছেন এবং ফটো যোগ করতে চান যাতে লিঙ্ক থাকবে। ফটোশপ JPEG ছবিতে হাইপারলিঙ্ক যোগ করতে ব্যবহার করা যেতে পারে। যখন তুমি ফটোশপের সাথে একটি ছবিতে একটি হাইপারলিঙ্ক যোগ করুন , ফটোশপ এইচটিএমএল কোড প্রদান করে যাতে ছবিটি আপনার ওয়েবসাইটে এম্বেড করা যায়।

ফটোশপে একটি JPEG ছবিতে কীভাবে হাইপারলিঙ্ক যুক্ত করবেন
ফটোশপে একটি JPEG-তে একটি হাইপারলিঙ্ক যোগ করা সম্পূর্ণ ইমেজ বা ইমেজ অংশ জন্য করা যেতে পারে. ফটোশপে ছবি হাইপারলিঙ্ক করার ক্ষমতা ওয়েবসাইটগুলিতে ছবি যোগ করার জন্য দুর্দান্ত। ছবি ব্যবহার করে এমন অন্যান্য ওয়েবসাইট থেকে ই-কমার্স সেই ছবিগুলিকে ক্লিকযোগ্য করে তুলতে পারে। আপনি ফটোশপে একটি একক চিত্র হিসাবে ওয়েব পৃষ্ঠাগুলি তৈরি করতে পারেন এবং তারপরে লিঙ্ক যুক্ত করতে পারেন। তাই ফটোশপ দিয়ে একটি ওয়েব পেজ সুন্দরভাবে ডিজাইন করা যায়। প্রয়োজনীয় পদক্ষেপ:
- ছবি প্রস্তুত করুন
- হাইপারলিঙ্ক যোগ করুন
- রাখা
1] ছবি প্রস্তুত করুন
ফটোশপে গিয়ে ছবিটি খুলুন ফাইল অনেক খোলা অথবা ক্লিক করে Ctrl + О . তুমি দেখবে খোলা ডায়ালগ উইন্ডো। একটি চিত্র খুঁজুন, তারপর এটি ক্লিক করুন এবং টিপুন খোলা . আপনি আপনার কম্পিউটারে এটিকে সনাক্ত করে একটি চিত্র খুলতে পারেন, তারপরে ডান-ক্লিক করে এবং নির্বাচন করুন৷ থেকে খুলুন এবং পছন্দ অ্যাডোবি ফটোশপ . ফটোশপে একটি ছবি খোলার আরেকটি উপায় হল ছবিটি খুঁজে বের করা এবং ক্লিক করে ফটোশপে টেনে আনা। 
এই হাইপারলিংক যোগ করা হবে যে ইমেজ. ছবিটি বেকারি ওয়েবসাইটের জন্য একটি ব্যানার।
আপনি যে ছবিটিতে হাইপারলিঙ্ক করতে চান সেটি হতে পারে যে ছবিটি আপনি বর্তমানে কাজ করছেন৷ উভয় ক্ষেত্রেই, ছবিটিকে আকর্ষণীয় কিন্তু তথ্যপূর্ণ করে তুলুন যাতে এটি ব্যবহারকারীদের মনোযোগ আকর্ষণ করে। খোলা ছবিটি সম্পাদনা করা যেতে পারে এবং বলার জন্য শব্দ যোগ করা যেতে পারে এখানে ক্লিক করুন অথবা ব্যবহারকারীদের ক্লিক করতে বলার জন্য কিছু।
আপনি সম্পূর্ণ ইমেজ ক্লিকযোগ্য বা এটি শুধুমাত্র অংশ করতে পারেন. আপনি যদি একটি খোলা চিত্র সম্পাদনা করতে যাচ্ছেন যাতে এটি একটি লিঙ্ক তৈরি হয়, আপনি কেবল লিখতে পারেন এখানে ক্লিক করুন এটিতে বা এমন কিছু যা ব্যবহারকারীদের ক্লিক করতে বলবে।
উইন্ডোজ 10 আপগ্রেড ফোল্ডার
আপনি যখন ফটোশপে একটি ওয়েব পৃষ্ঠা তৈরি করেন যা আপনি ক্লিকযোগ্য করতে চান, তখন আপনাকে এটি একটি চিত্র হিসাবে তৈরি এবং সংরক্ষণ করতে হবে। তারপরে আপনাকে সিদ্ধান্ত নিতে হবে আপনি কোথায় ক্লিকযোগ্য হতে চান। এইগুলি সাধারণত বোতাম, ছবি, লোগো এবং একটি ওয়েব পৃষ্ঠার অন্যান্য ক্লিকযোগ্য অংশ ছিল। ফটোশপে তৈরি একটি ছবিতে হাইপারলিঙ্ক যুক্ত করার আমার উপায় হল ফটোশপ ফাইলটিকে একটি JPEG হিসাবে সংরক্ষণ করা, তারপর ফটোশপে JPEG ফাইলটি খুলুন এবং লিঙ্কগুলি যুক্ত করুন।
2] হাইপারলিঙ্ক যোগ করুন
একবার আপনি আপনার ছবি প্রস্তুত করা শেষ করে ফেললে এবং এটি দেখতে কেমন তা নিয়ে খুশি হন, আপনি পরবর্তী ধাপে যেতে পারেন। আপনি হাইপারলিঙ্ক করতে চান এমন চিত্রের অংশ বা অংশগুলি সংজ্ঞায়িত করুন। ফটোশপ পিএসডি ফাইল হিসাবে আপনার সমাপ্ত ছবি বা ওয়েব পৃষ্ঠা সংরক্ষণ করা একটি ভাল ধারণা। এটি আপনাকে ইমেজ পরিবর্তন করতে অনুমতি দেবে যদি আপনার প্রয়োজন হয়। তারপরে আপনি একটি হাইপারলিঙ্ক যুক্ত করতে একটি ভিন্ন ফাইল বিন্যাসে চিত্রটির একটি অনুলিপি সংরক্ষণ করতে পারেন। যেহেতু ছবিটি ওয়েবে ব্যবহার করা হবে, তাই এটি একটি JPEG হিসাবে সংরক্ষণ করা এবং তারপর একটি হাইপারলিঙ্ক যুক্ত করা ভাল৷ আপনি বোতাম, টেক্সট, আইকন বা অন্য কিছু যোগ করতে পারেন যা আপনি হাইপারলিঙ্ক করতে চান।
ছবি কাটা
এখন যেহেতু আপনি চিত্রটি প্রস্তুত করেছেন এবং সবকিছু ঠিকঠাক আছে, এটি হাইপারলিঙ্ক যোগ করার সময়। এটি করার আগে, আপনাকে ছবিটির অংশগুলিকে টুকরো টুকরো করতে হবে যা আপনি হাইপারলিঙ্ক করতে চান৷ 
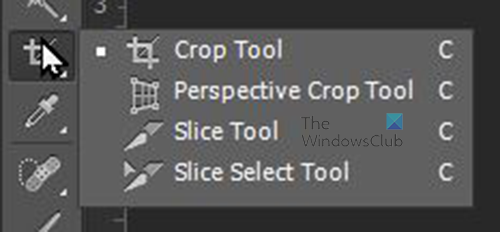
বাম টুলবারে যান এবং স্লাইস টুলটি খুঁজুন, এটি ক্রপ টুলের মতো একই পপ-আপ মেনুতে রয়েছে। আপনি যদি স্লাইসার টুলটি দেখতে না পান, টিপুন এবং ধরে রাখুন কাটার জন্য সরঞ্জাম যতক্ষণ না আপনি পপআপ মেনু দেখতে পান, তারপর আপনি নির্বাচন করতে ক্লিক করতে পারেন কাট টুল .
একবার আপনি স্লাইসার টুলটি নির্বাচন করলে, আপনি হাইপারলিঙ্ক করতে চান এমন চিত্রের যেকোনো কিছুকে বৃত্ত করতে পারেন।
কেবল একটি চিত্র, পাঠ্য, আইকন, বোতাম, বা আপনি যা হাইলাইট করতে চান তা বৃত্ত করুন৷ একটি উপাদানকে তির্যকভাবে ক্লিক করুন এবং টেনে আনুন এবং আপনি একটি সংখ্যা এবং কয়েকটি লাইন সহ একটি বাক্স দেখতে পাবেন। তৈরি প্রতিটি খণ্ডের একটি সংখ্যা থাকবে। আপনি আপনার কীবোর্ডের তীর কীগুলি ব্যবহার করে এটিকে সামঞ্জস্য করতে চিত্রটির চারপাশে স্লাইস মার্কারটিকে সরাতে পারেন। আপনি একটি উপাদানের চারপাশে স্লাইস ফ্রেমটিকে বড় বা ছোট করতে পারেন যতক্ষণ না একটি ডবল-টিপড তীর প্রদর্শিত হয়, তারপরে ক্লিক করুন এবং টেনে আনুন।
চূড়ান্ত উইন্ডোজ টুইটার 3.0
এই নিবন্ধে 'আরো তথ্যের জন্য ক্লিক করুন' এবং শেফের টুপি হাইপারলিঙ্ক করা হবে, আপনি যা চান তার উপর নির্ভর করে, আপনি অন্যান্য আইটেমগুলিতে হাইপারলিঙ্ক যুক্ত করতে পারেন। বস আছে হোম পেজে একটি হাইপারলিঙ্ক থাকতে পারে যাতে ব্যবহারকারী যখনই এটি ক্লিক করেন তখন তাকে হোম পেজে নিয়ে যাওয়া হয়। আরো তথ্যের জন্য ক্লিক করুন বিক্রয় সম্পর্কে অতিরিক্ত তথ্য বা আপনি ব্যবহারকারীকে খুঁজে পেতে চান এমন অন্য কোনো তথ্য সহ একটি পৃষ্ঠার সাথে লিঙ্ক করা যেতে পারে।
একটি চিত্রের একাধিক স্থানে একটি হাইপারলিঙ্ক যোগ করতে, স্লাইসার টুল দিয়ে প্রতিটি এলাকায় একে একে ট্রেস করুন। আপনি প্রতিটি স্নিপেটে একই URL বা একটি ভিন্ন URL যোগ করতে পারেন।

এটি দেখানো টুকরা সঙ্গে ইমেজ. শেফের টুপি এবং আরও তথ্য বোতামটি হাইপারলিঙ্ক করা অংশ। যাইহোক, চিত্রটিতে এমন লাইন রয়েছে যা দেখে মনে হচ্ছে এটি একটি টেবিলে কাটা হয়েছে। এর কারণ হল ছবিটি আসলে টুকরো টুকরো করে একটি টেবিলে রাখা হয় এবং তারপর এইচটিএমএল সেগুলিকে ওয়েব পেজে একসাথে সেভ করে।
নেটওয়ার্ক ড্রাইভ উইন্ডোজ 10 ম্যাপ করতে অক্ষম
ইউআরএল যোগ কর

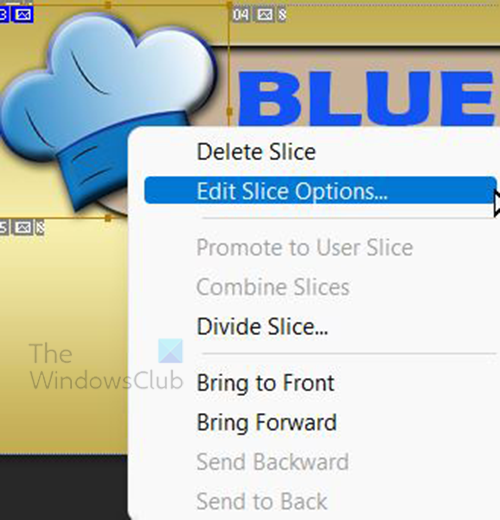
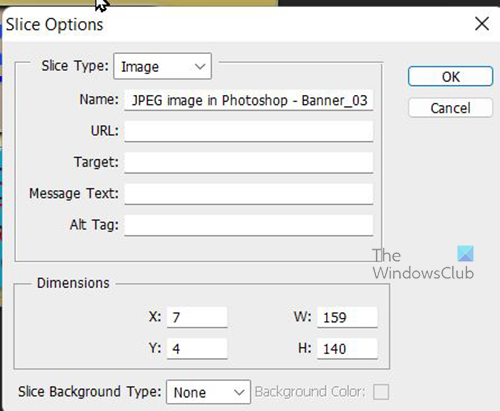
স্নিপেট তৈরি করা হলে, স্নিপেটগুলিতে URL যোগ করার সময় এসেছে। আপনি যে স্নিপেটগুলিকে উল্লেখ করবেন তাতে ডান ক্লিক করুন এবং নির্বাচন করুন খণ্ড বিকল্প পরিবর্তন করুন .

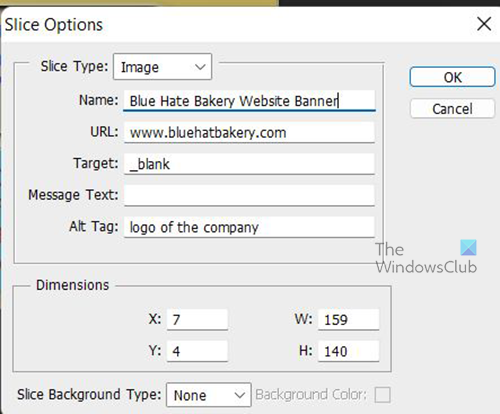
স্লাইস বিকল্প তথ্য যোগ করার জন্য একটি ডায়ালগ বক্স প্রদর্শিত হবে। আপনি যোগ করতে পারেন নাম ছবি, এবং URL ঠিকানা যা আপনি ব্যবহারকারীকে পুনঃনির্দেশিত করতে চান যখন তিনি ক্লিক করেন। আপনি যদি লিঙ্কটি একটি নতুন ট্যাবে খুলতে চান তবে টাইপ করুন _খালি ভিতরে টার্গেট ক্ষেত্র দৃষ্টি প্রতিবন্ধী ব্যক্তিদের কাছে লিঙ্কটি সহজে অ্যাক্সেসযোগ্য করতে, বর্ণনামূলক পাঠ্য যোগ করুন সবকিছু নিয়ে যান ক্ষেত্র তথ্য প্রবেশ করা শেষ হলে, টিপুন ফাইন তথ্য নিশ্চিত করতে এবং উইন্ডোটি বন্ধ করতে। আপনি সমস্ত স্লাইসের জন্য ধাপটি পুনরাবৃত্তি করবেন।

এটি স্লাইসিং অপশন ডায়ালগ বক্স কিভাবে পপুলেট করতে হয় তার একটি উদাহরণ।
3] সংরক্ষণ করুন
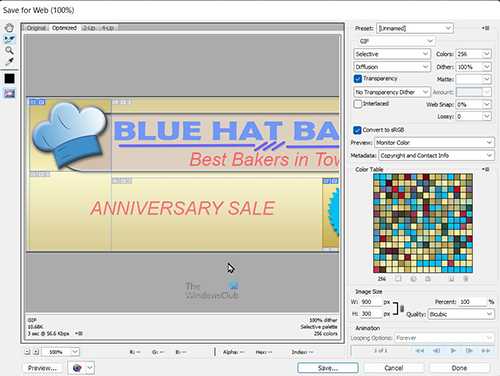
এখন যেহেতু ছবিটি প্রস্তুত করা হয়েছে এবং হাইপারলিঙ্ক যোগ করা হয়েছে, এটি সংরক্ষণ করার সময় এসেছে তাই এটি ওয়েবসাইটে ব্যবহার করা যেতে পারে। সংরক্ষণ করতে যান ফাইল তারপর ওয়েবের জন্য সংরক্ষণ করুন অথবা ক্লিক করুন Alt + Shift + Ctrl + S . ফটোশপের কিছু সংস্করণে, আপনাকে 'ফাইল' এবং তারপরে যেতে হবে ওয়েবের জন্য সংরক্ষণ করুন (উত্তরাধিকার) .

ওয়েবের জন্য সংরক্ষণ করুন ডায়ালগ বক্সটি প্রদর্শিত হবে।

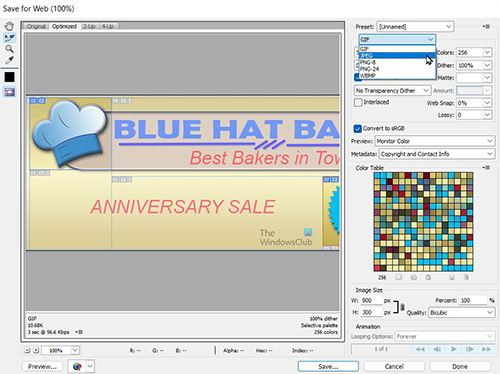
উপরে যেখানে আছে gif , ড্রপ-ডাউন তীর ক্লিক করুন, এবং নির্বাচন করুন জেপিইজি . এটি একটি JPEG হিসাবে আউটপুট সংরক্ষণ করবে। ছোট আকারের কারণে এবং ফটোশপ ফাইলটিকে বিটম্যাপ হিসাবে সংরক্ষণ করার কারণে ওয়েবে ব্যবহার করার জন্য JPEG হল সেরা চিত্র বিন্যাস। রাস্টার ছবিগুলি ওয়েবের জন্য সবচেয়ে উপযুক্ত। এটি সম্পন্ন হলে, ক্লিক করুন রাখা নীচের অংশে ওয়েব ডায়ালগ বক্সের জন্য সংরক্ষণ করুন .

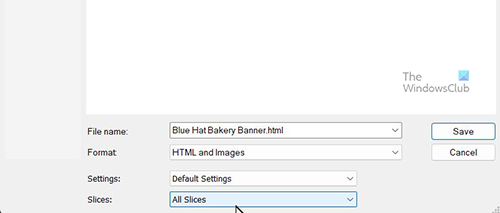
এই খুলবে উইন্ডো হিসাবে অপ্টিমাইজ করা সংরক্ষণ করুন . যাও বিন্যাস এবং নির্বাচন করুন এইচটিএমএল এবং ইমেজ ফাইল ফরম্যাট হিসাবে। আপনি লক্ষ্য করবেন যে ফাইলের নাম এক্সটেনশনটি .html এ পরিবর্তন করা হয়েছে। ফটোশপ এইচটিএমএল ফাইলটিকে ইমেজের হাইপারলিঙ্কের সাথে সংরক্ষণ করবে, সেইসাথে ছবিগুলিও। আপনি ফোল্ডারটি কোথায় সংরক্ষণ করতে চান তা চয়ন করবেন।
0xc0000142
আপনি যখন HTML হিসাবে সংরক্ষণ করেন, আপনি একাধিক ফাইল এবং ফোল্ডার সংরক্ষণ করছেন। একটি এইচটিএমএল ফাইল আছে যা ডিফল্ট ব্রাউজারের মত দেখাবে। টুকরো টুকরো করা ছবির টুকরো সহ একটি ফোল্ডারও থাকবে। চিন্তা করবেন না, এইচটিএমএল কোড ওয়েব পৃষ্ঠার সমস্ত টুকরা তুলে নেবে।
ফাইল সংরক্ষণ করার সময়, নিশ্চিত করুন যে এইচটিএমএল ফাইল এবং ইমেজ ফোল্ডার একই অবস্থানে সংরক্ষণ করা হয়েছে। HTML ফাইলটি ফাইলের অবস্থান ব্যবহার করে ইমেজ ফাইলের সাথে লিঙ্ক করা হবে। তাদের একসাথে রাখার জন্য আপনাকে একটি ফোল্ডার তৈরি করতে হতে পারে। আপনি সম্পন্ন হলে, ক্লিক করুন রাখা .
আপনার সেভ করা হয়ে গেলে, আপনার নির্বাচিত স্থানে নেভিগেট করুন এবং আপনি HTML ফাইল এবং ছবি ফোল্ডার দেখতে পাবেন। আপনি যদি একটি HTML ওয়েব পৃষ্ঠায় ক্লিক করেন, আপনি দেখতে পাবেন যে ছবিটি একটি ওয়েব পৃষ্ঠা হিসাবে খোলে এবং লিঙ্কগুলি ক্লিকযোগ্য। যাইহোক, তারা আপনাকে একটি ওয়েব পেজ বা ইন্টারনেটে নিয়ে যাবে না, তারা কেবল বলবে যে ফাইলগুলি উপলব্ধ নয়। এর কারণ ফাইলগুলি সক্রিয় ওয়েব পৃষ্ঠা থেকে বিচ্ছিন্ন।
আপনি যদি এইচটিএমএল কোড দেখতে চান, আপনি এইচটিএমএল ফাইলটিতে ডান-ক্লিক করতে পারেন এবং 'নোটপ্যাড দিয়ে খুলুন' নির্বাচন করতে পারেন।